
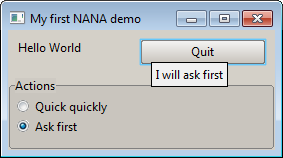
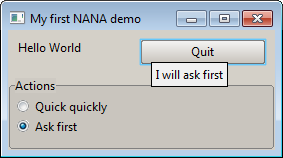
Screenshot of helloworld_demo
#include <nana/gui.hpp>
#include <nana/gui/widgets/button.hpp>
#include <nana/gui/widgets/group.hpp>
#include <nana/gui/widgets/label.hpp>
#include <nana/gui/msgbox.hpp>
int main()
{
using namespace nana;
bool really_quick{false};
label hello{fm,
"Hello World"};
group act {fm,
"Actions"};
btn.tooltip("Quick quickly"); });
act.add_option("Ask first")
.events().click([&]() { really_quick=false;
btn.tooltip("I will ask first"); });
btn.events().click([&]()
{
if (!really_quick)
{
m << "Are you sure you want to quick?";
auto response= m();
}
});
act.radio_mode(true);
fm_place.div("vertical <label margin=10>|70% <actions>");
fm_place["label" ]<< hello << btn;
fm_place["actions"]<< act ;
fm_place.collocate();
fm.show();
}